今回ご紹介するのは、「カスタムGPTでスクリーンショットからHTMLを生成する方法!」をお伝えします。
ChatGPT VisionとカスタムGPTを使えば、スクリーンショット画像をアップロードするだけで数秒でWebサイトのコードを生成することができます。
たとえば、Webサイトにしたい画像を用意して今回の方法を使えば、コーディングの知識がなくても、HTMLファイル化が可能ですので、簡単にWebサイトを作ることも可能です。
【動画での視聴はこちら】
Step 1: GPTストアにアクセス
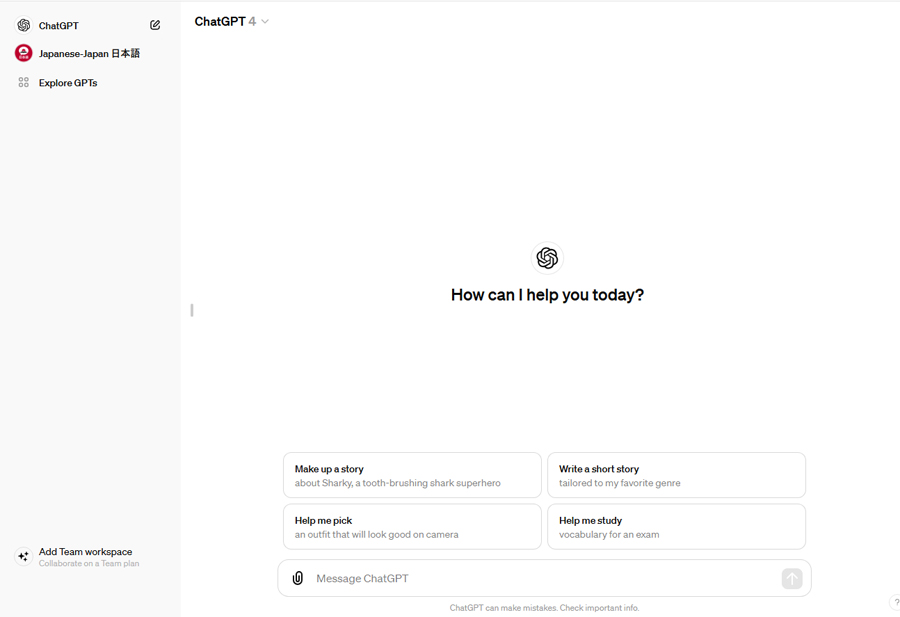
まずはChatGPTにアクセスしてください。GPTストアにアクセスして「Screenshot To Code GPT」を探してください。

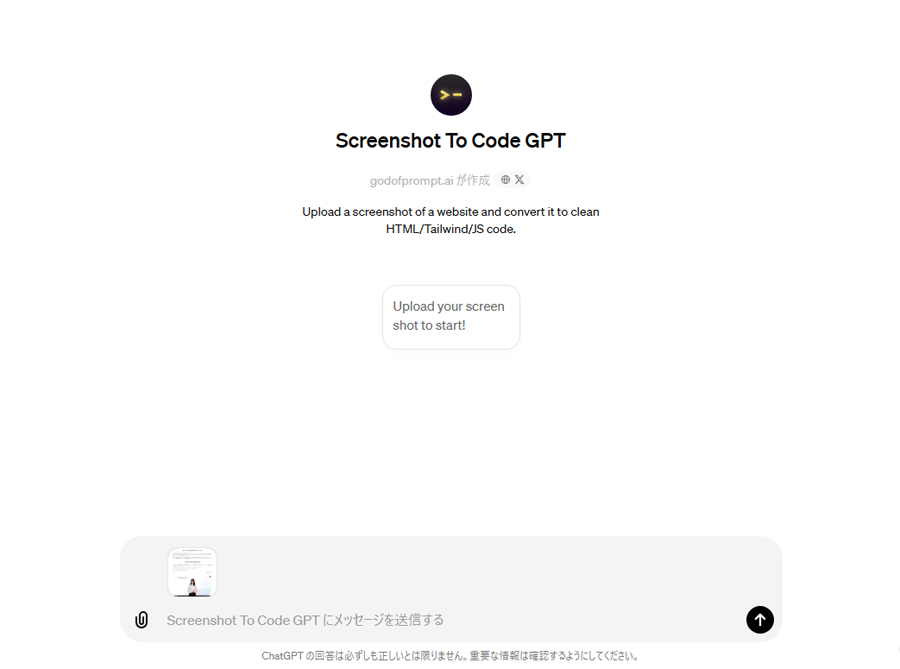
Step2:スクリーンショット画像をアップロードします

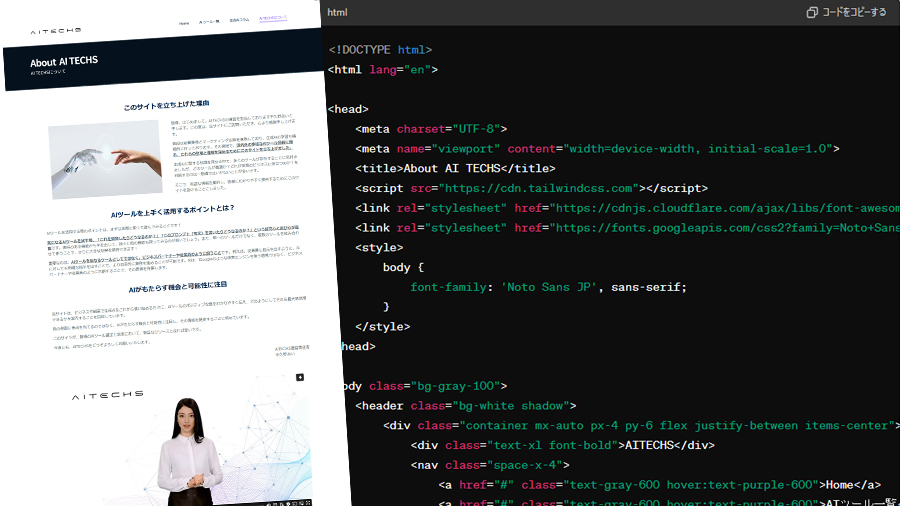
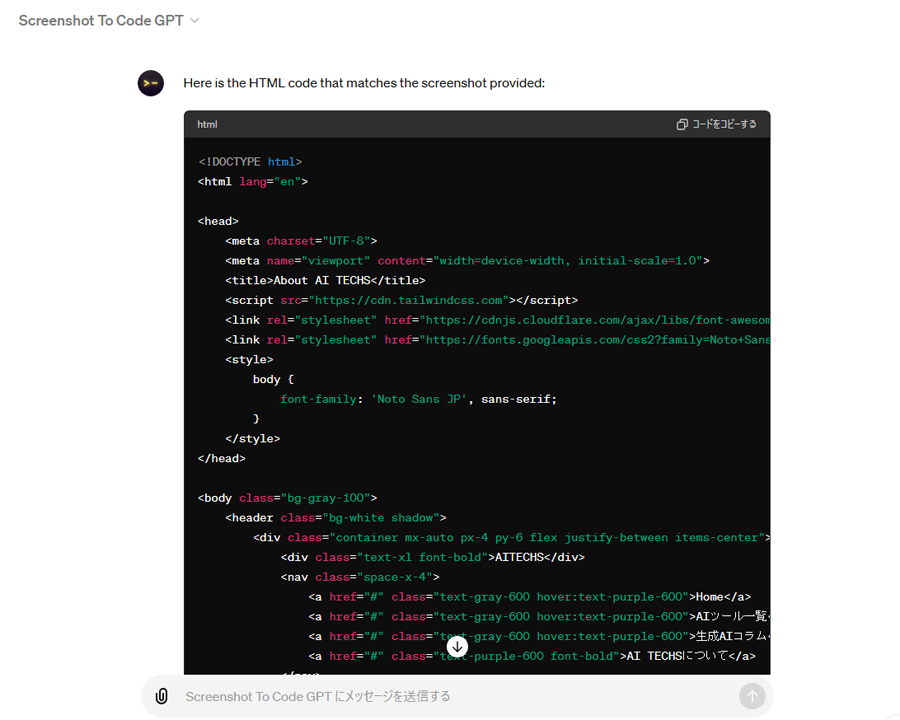
Step3:HTMLコードの生成
数秒でHTMLコードが生成されます
GPTは、スクリーンショットのスタイルとレイアウトを模倣して、Tailwind CSSを使ってHTMLコードを作成します。
なお、生成されるHTMLコードの装飾はTailwind CSSを使用しています。Tailwind CSSは、ウェブサイトやアプリのデザインを簡単に装飾するためのスタイルシートのフレームワークです。
通常、スタイルシートを書くときはスタイルを指定するコードをたくさん書かなくてはいけませんが、Tailwind CSSを使うと、すでに用意されたたくさんの便利なクラス(スタイルのセット)を使って、HTML要素に直接適用することでデザインを簡単に調整できることができます。
今回概要欄にTailwind CSSのサイトのURLを掲載しておきますので、スタイルシートの適応の参考にしてみてください。
●Tailwind CSS:https://tailwindcss.com/

理想のページを作るための5つのポイント
●ポイント1:日本語文字コードの指定をプロンプトで行う
1つ目のポイントは、スクリーンショットや画像をアップロードをする際に、「文字コードは日本語お願いします」とプロンプトを指定してください。
そのまま、スクリーンショットをアップするとHTML生成されたタイミングで文字コードが”en”など英語圏になっており、日本語の文字化けの原因になりやすいので、HTML生成する前に、文字コードの指定を先にしてしまうことをおすすめします。
●ポイント2:パスを指定して画像を指定する
2つ目のポイントは、画像は読み込みされません。事前にサーバーなどにアップしておき、パスを指定して画像のコードに対してプロンプトで指示をしてみてください
プロンプト指示の例 :<img src=”https://placehold.co/600×300″ には https://abc.jp/images/pic.jpgを設置してください。
●ポイント3:何度かトライする
3つ目のポイントは、少しイメージと違う場合は何度かトライしてみてください。ページの長さや掲載情報によっては、生成されるイメージが違う場合がありますので、何度かアップロードしてトライしてみてください。
●ポイント4:ページに掲載する日本語をプロンプトで指定する
4つ目のポイントは、にほん語の読み取りが間違っていたり、文字情報が足りない状態で生成されます。プロンプトで掲載する日本語は以下でお願いします。[掲載したい文言]と指示してみてください。
●ポイント5:Tailwind CSSでスタイルシートでページを装飾する
5つ目のポイントは、スタイルシートが効いていない場合は、先ほど説明したTailwind CSSのサイトから、スタイル指定を使って直接タグに設置してみてください。
生成されたHTMLファイルをエディターなどにコピーペーストして確認してみましょう。
いかがだったでしょうか? 今回「カスタムGPTでスクリーンショットや画像からHTMLを生成する方法!」をご紹介しました。
皆様の画像AIツール選定と活用において、有益なリソースとなれば幸いです。
今後とも、AIテックスをどうぞよろしくお願いいたします。